If you've been following me for a while you may have already realized that automation interests me. Computer generated art (that's actually good) especially interests me, a few months ago I wrote a program that mimics a famous 20th century painter and I've spent time linking color theory to math and computer science so that I could be better equipped to dive into the realm of computer generated art whenever I felt like it, and recently I felt like spending a few hours automating quilting.
Of course I can't completely automate the process of making a quilt because I don't have access to robots that can cut and sew fabric. I also haven't figured out a way to generate unique patterns (maybe one day I will), my program as it sits now works with preexisting quilt patterns, so I can't say that I've created a program that comes up with computer generated quilts. Really all that I have accomplished up to this point is a rough prototype of a piece of software that could help quilters visualize what their quilt will look like before they put it together, but since that is likely how it will stay I feel as if I should show it off a bit.
In the realm of, uhm computer graphics? image processing? image manipulation? (I took a class on this and still don't know what to call this). Anyways in this area of computer science the term masking refers to the process of replacing certain pixels in am image with another set of pixels with the use of a mask which is an image that is the same size as the image being manipulated but only has two colors white and black. A program would loop through each pixel in the mask and for each white pixel it will leave the corresponding pixel of the image being edited alone and it will manipulate the pixel corresponding to each black pixel in the mask (or it could be done the other way around, the concept is more important than the implementation). Think of a stencil that you would use when spray-painting lettering into something, it is the same concept. Green screens in film making are also processed this way.
In most circumstances this approach is perfectly fine because a mask is only trying to do one thing at a time, but there is a better way to do it when we are writing a program like this quilt design one because using the traditional masking approach multiple masks would have to be used, one for each different fabric that would be present in the final quilt which would mean that we'd have to loop through every pixel of the image once for each fabric, and looping through every pixel like that is quite an expensive operation when it comes to computer resources. Masking like this is an O(n) algorithm where n represents the number of masks necessary to finish the job and looping through every pixel of the image is what we are trying to minimize, again this is usually fine because in most circumstances n will only be one but in this case n is greater than one so I developed an approach with an optimal O(1) time complexity.

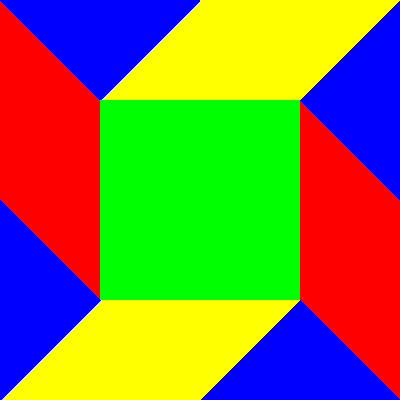
Above is my solution to this masking problem, each color represents a different fabric within a quilt block and as each pixel of this image is looped through something different is done to the image being manipulated (or in this case created). To make things work even smoother I used the HSV color format rather than the usual RGB format (or in the case of openCV BGR) so that in order to tell what color each pixel is only one value needed checked rather than three. (I could have also just used RGB and manipulated only one of the three values in it and only checked that one but that would have produced a template that wouldn't have been as friendly to the human eye.)
With the masking issue solved everything went quite smoothly, for much of the testing I used colors that work together as placeholders for fabric textures.
First I made a block.

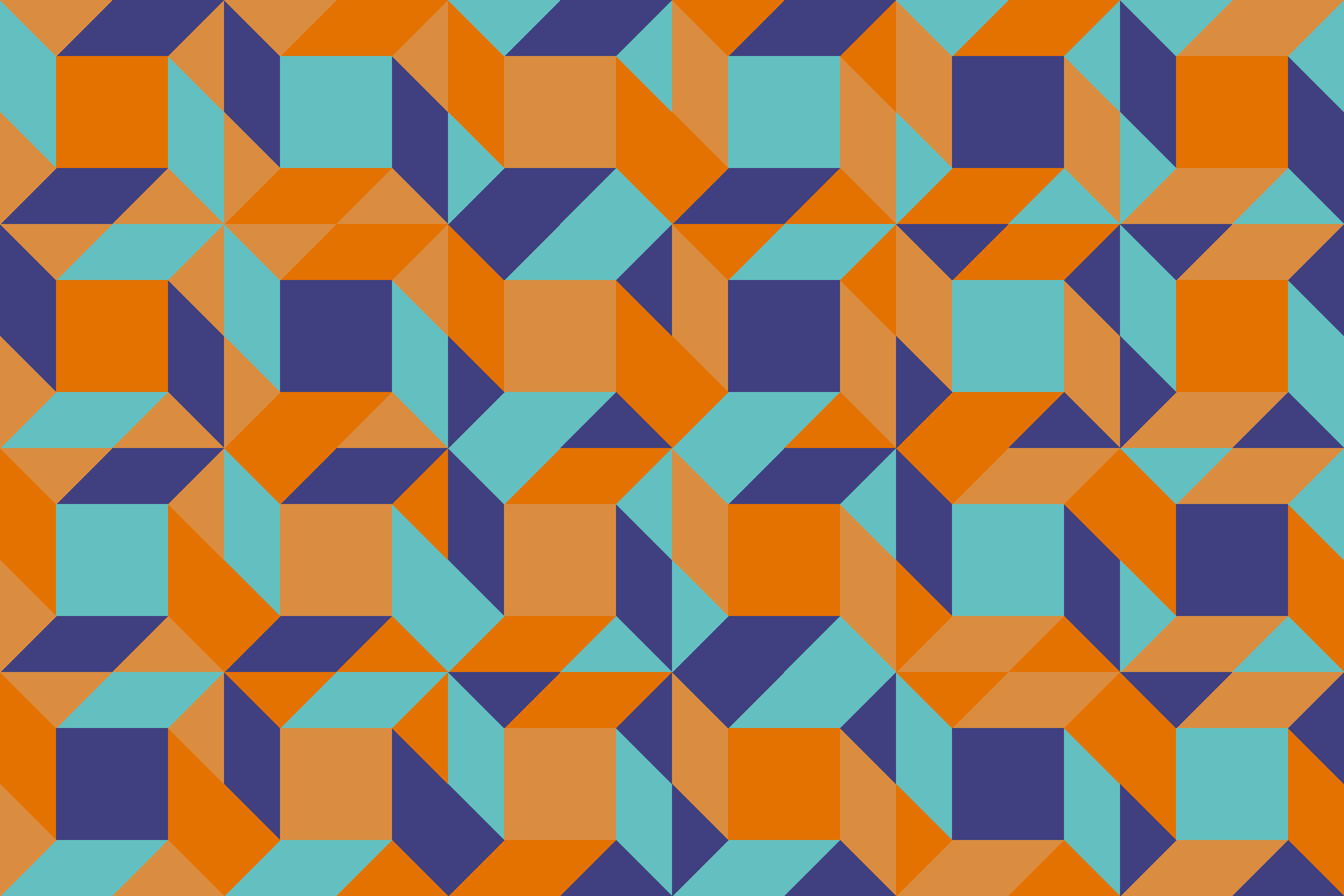
Then I made an image that consisted of each possible variation of that block using those four colors.

Above you see the first test quilt, it wasn't perfect because the order of the blocks was not randomized (notice how the lighter orange appears in the same place on all of the blocks in the first column), so my next move was to randomize the order.

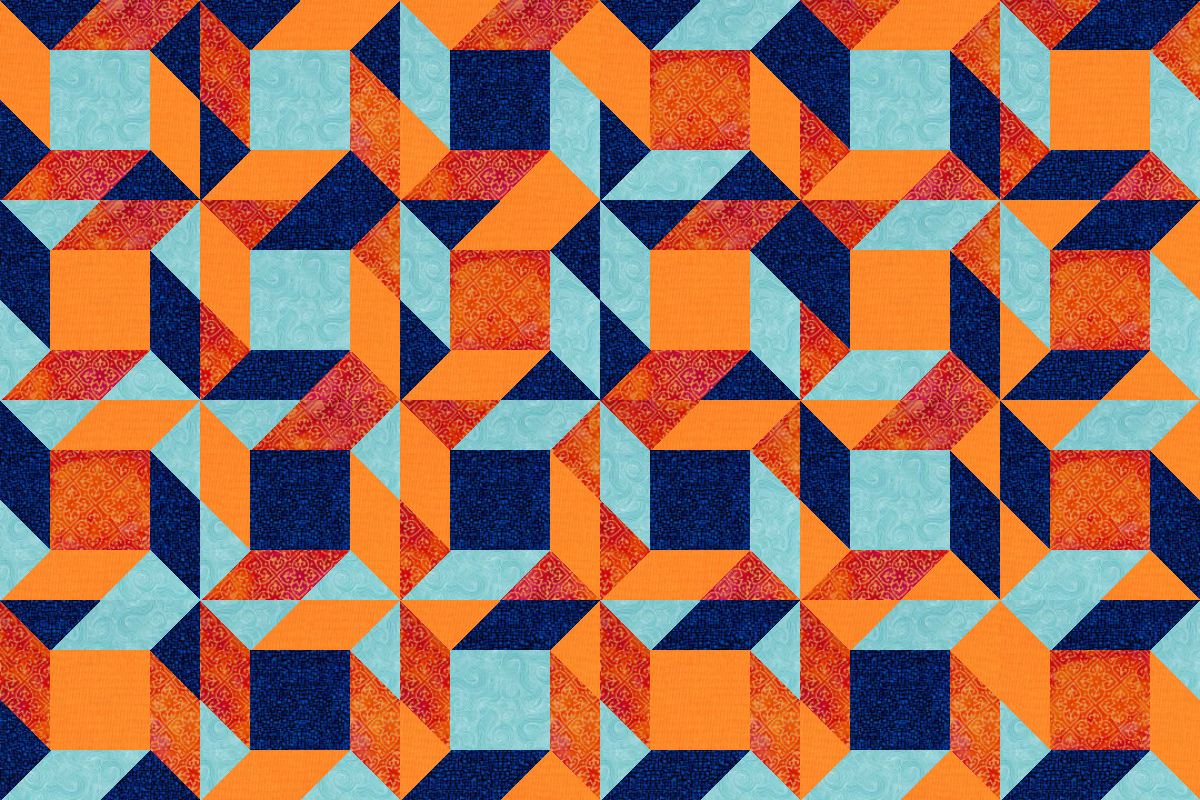
The next thing to do of course was to make it so the program used fabric textures rather than plain old colors and all of a sudden we have a quilt, its as simple as that.

The above image was produced by a Python program with less than 60 lines of code (most of those not even able to be considered as effective lines of code). So, with an understanding of how it works, it is quite easy to modify it to do different things.
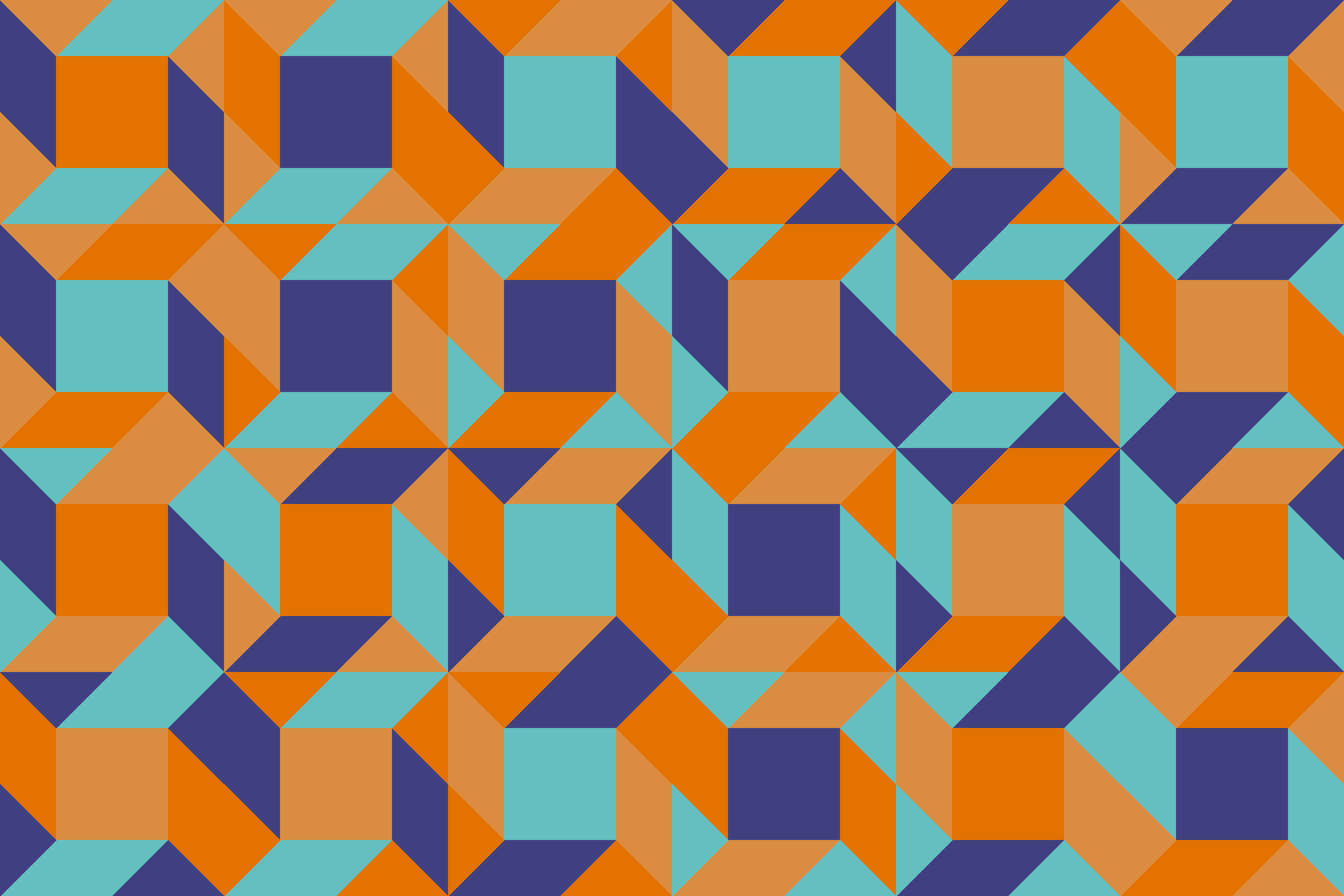
For example, quilters often like to include more fabrics in a quilt than will be in a singe block and to do this (I'm going to do a horrible job explaining this) they will cut out all the pieces and stack them all up so that each piece of the same fabric is on the same level then they will offset some of the stacks so by different amounts to produce something like this:

That wasn't a hard feature to implement (or really just prototype) and others like that wouldn't be hard either.
Of course at this point there is absolutely no form of UI as everything is just hard coded into a variety of different files, so if I were to continue this project that would be the first priority since I've already proved that a quilt design software like this is possible, but as that is all I really set out to do I probably won't for a while (although I probably should do it regardless).
Anyways I just wanted to show off another cool thing you could do with programming.